Project Overview
The product:
The goal of this project is to create a virtual app for art galleries that allows users to browse and interact with the artwork on display. The virtual app will be a valuable tool for both art galleries and art lovers, providing a convenient and immersive way to experience art from the comfort of their own homes.
Role:
UX/UI designer
Responsibilities:
Creating wireframes, prototypes, user flows and high-fidelity mockups to illustrate the user experience.
Project duration:
November 2022 – January 2023
Context
The Problem
Art Rover aims to solve is the limited accessibility of art exhibits. Many people are unable to visit physical art galleries due to geographic, financial, or physical constraints, which limits their ability to appreciate and enjoy art.
The Goal
The virtual app for art galleries aims to provide a solution to these problems by allowing users to browse and interact with artworks from anywhere, at any time. It will also give art galleries a new platform for showcasing and selling their artwork.

Phase 1: Understanding the User

Key findings from the user research included:
- Users wanted high-quality images of the art that allowed them to see the details and nuances of the work.
- Users wanted a variety of filtering and search options, including by medium, style, and date, to help them find artworks that matched their interests.
- Users were interested in being able to purchase artworks and schedule virtual tours of the galleries through the app.
- Users wanted the app to be easy to navigate and have a clean, visually appealing interface.
User Persona: Meet Oliver
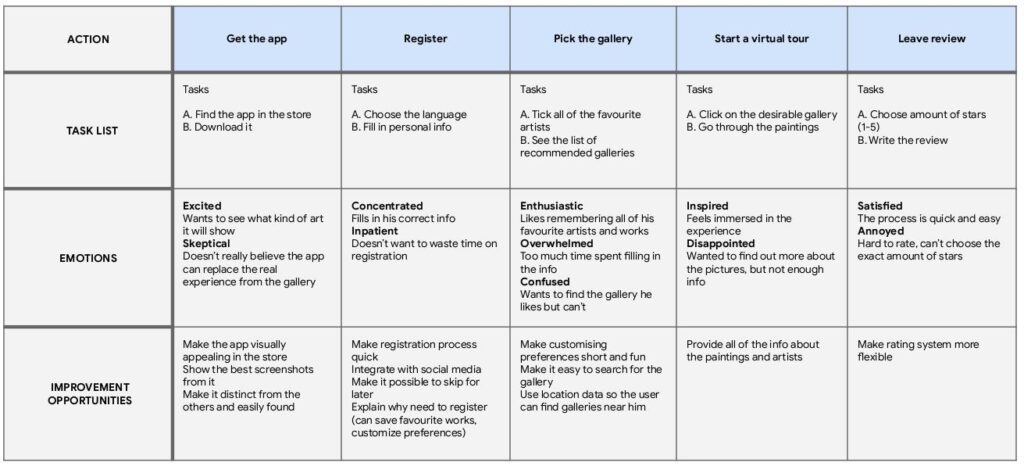
Oliver's User Journey
Mapping Oliver’s user journey made me see clearer picture of the struggles that users might have and how to improve the overall flow.

Phase 2: Starting the Design
Paper wireframes
Firstly, I started drawing in my notebook. Creating paper drafts of each screen of the app helped me to ensure that the elements included in the digital wireframes effectively addressed user pain points.

Digital wireframes
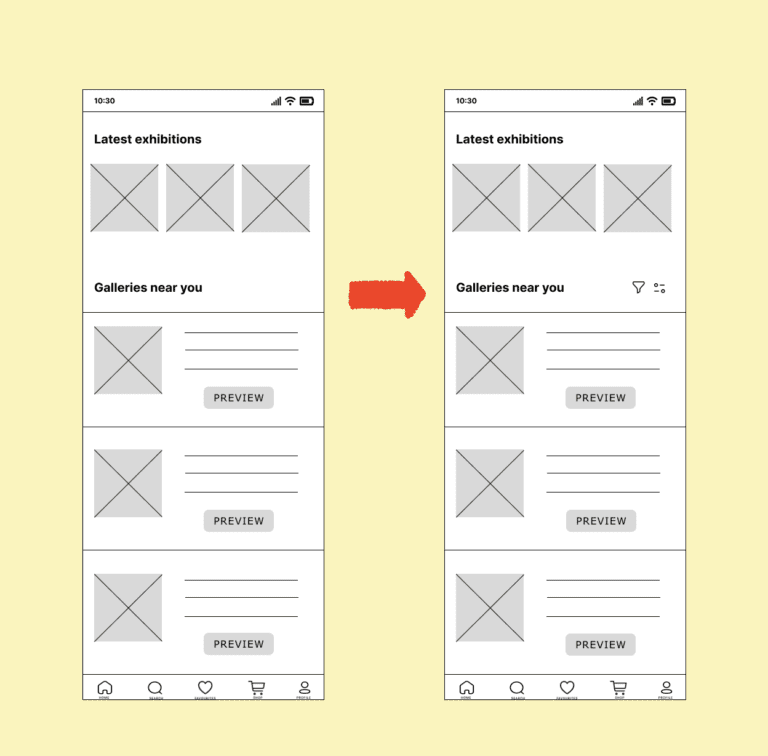
My next step was creating digital wireframes and a prototype. This allowed me to test the user flow of selecting a gallery, exploring different genres, and initiating a virtual tour.
Phase 3: Test & Refine
I conducted two rounds of usability studies to gather feedback on the design of the app. The findings from the first study informed the transition from wireframes to mockups, and the second study used a high-fidelity prototype to identify areas for refinement in the mockups.
Refining the design
After first round I made some slight changes in my low-fidelity wireframes and I added more filtering options, so it would be easier for users to sort out the galleries.

Challenge
While low-fidelity prototype didn’t need that much improvement, the real challenge began when I presented high-fidelity mockups. And then, I found out, that the look of the app didn’t meet the expectation of the users. It looked too plain and boring, and even the fonts used didn’t convey the overall feel of the artistic app, which is supposed to be inspiring.

UI and emotional design
After that, I started working on my UI skills more. I looked through recommended font pairs, found a guide on hierarchy, watched tutorials and experimented in Figma.
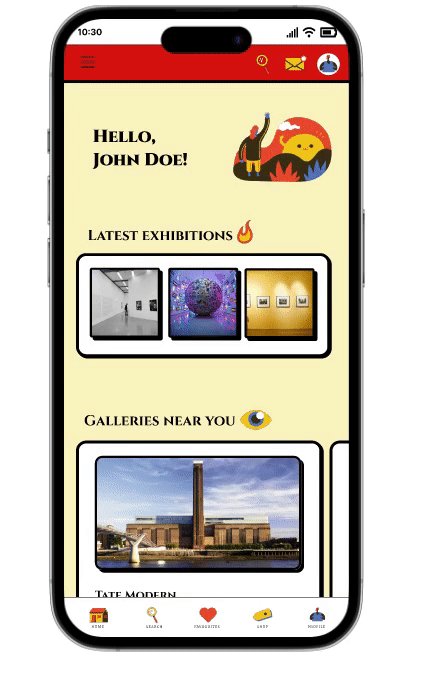
I learnt more about emotional design and got the bigger picture of how can I, as a designer, influence how people feel about my product. As a result, I transformed my style completely and got inspired by neobrutalism:
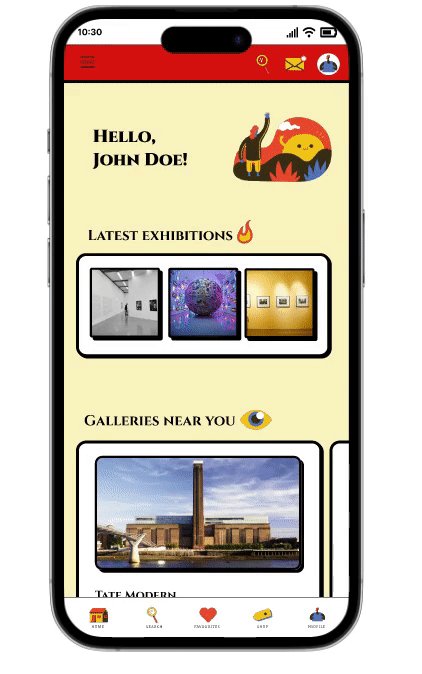
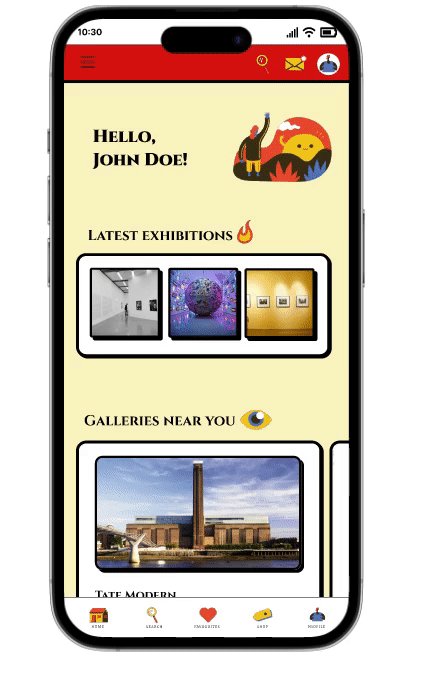
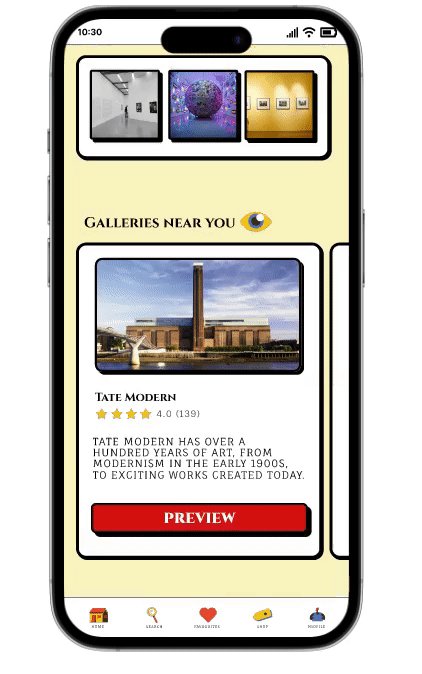
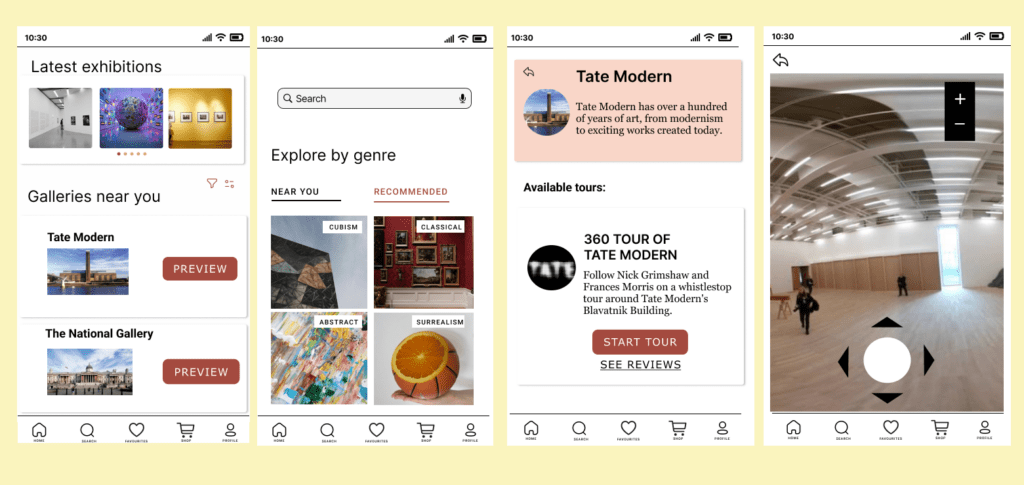
After I refined the app’s look by changing its colors, fonts, and layout, users appreciated the new design and felt more inspired than before. The new artistic look of the app helped users to immerse themselves in the artwork, resulting in a more engaging and captivating experience.
The Result
Impact
The app can help to increase exposure and engagement with the art, as users can spend more time interacting with the artworks and learning about the artists and exhibitions.
Additionally, the app can provide an avenue for users to connect with other art enthusiasts and share their experiences and opinions on different art pieces and exhibitions.
What I learned
I learned the importance of conducting several rounds of testing. I also realized a poor UI design can negatively impact the user’s perception of the product and lead to frustration and abandonment.
This way, diving deeper into UI design helped me to create a product that not only looks great but also performs well.
What comes next?
- Keeping in mind the unique challenges and opportunities of designing for a virtual art gallery, such as the need to showcase artworks in high-quality digital formats and the potential to incorporate interactive or immersive elements
- Ensure the app not only meets the needs of the users but also generates revenue for the galleries. This involves understanding the art market, researching sales trends and working on effective marketing strategies to promote the app and the artworks showcased within it.